DIVE
Immersive Generative Art
Field
Virtual Reality
Duration
3 weeks
Collaborators
Anumeha Patoria |
Hayat Tamboli |
Yashwant Rawat
DIVE is a creative tool for making procedural and immersive artwork in virtual reality. It presents an opportunity to the creators to immerse themselves in their artwork. Feel the immersive power of their creation as it surrounds them, enveloping them in a world of their making. And when they are ready, share your masterpiece with the world. Invite others to experience art firsthand or collaborate with friends to create something truly unique.
Acknowledgement
Prof. Jayesh Pillai







DIVE is a creative tool for making procedural and immersive artwork in virtual reality. It presents an opportunity to the creators to immerse themselves in their artwork. Feel the immersive power of their creation as it surrounds them, enveloping them in a world of their making. And when they are ready, share your masterpiece with the world. Invite others to experience art firsthand or collaborate with friends to create something truly unique.
What is Generative art?
Generative Art is a process of algorithmically generating new ideas, forms, shapes, colors or patterns.
What is Immersive art?
A form of creative expression that actively involves and envelops the observer, which can be done either in person or through virtual means.
Create
Experience
Immersive Art

Concept
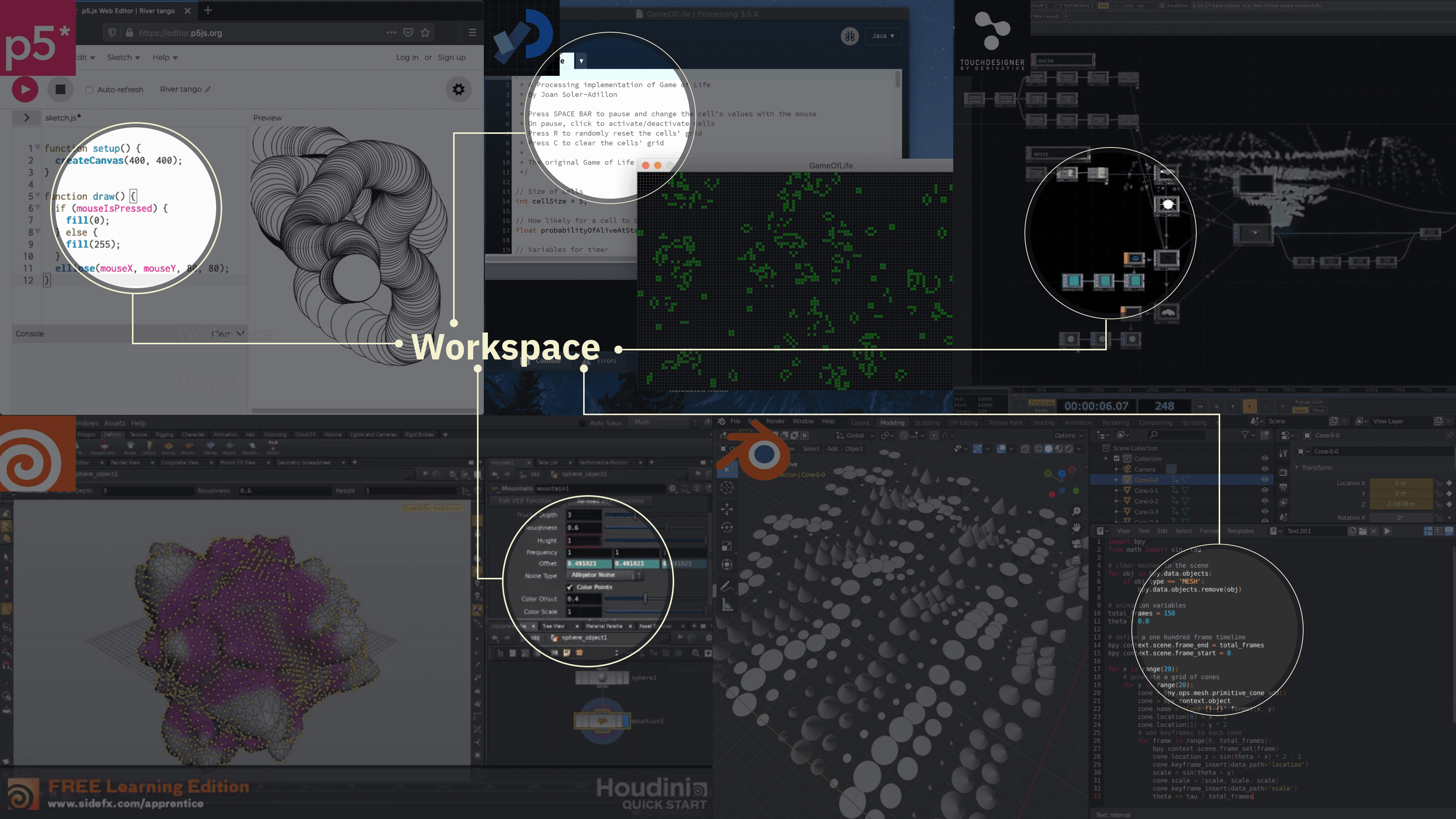
Background Study
Web based
Text based
Java script library
Mostly 2D

Runs locally
Text based
Python library
Mostly 2d

Runs locally
Text + Node based
2D

Runs locally
Text + Node based
2D

Runs locally
Text + Node based
2D



Components / Nodes
Design
Transform
Scale
Grid
Process
Save
Share
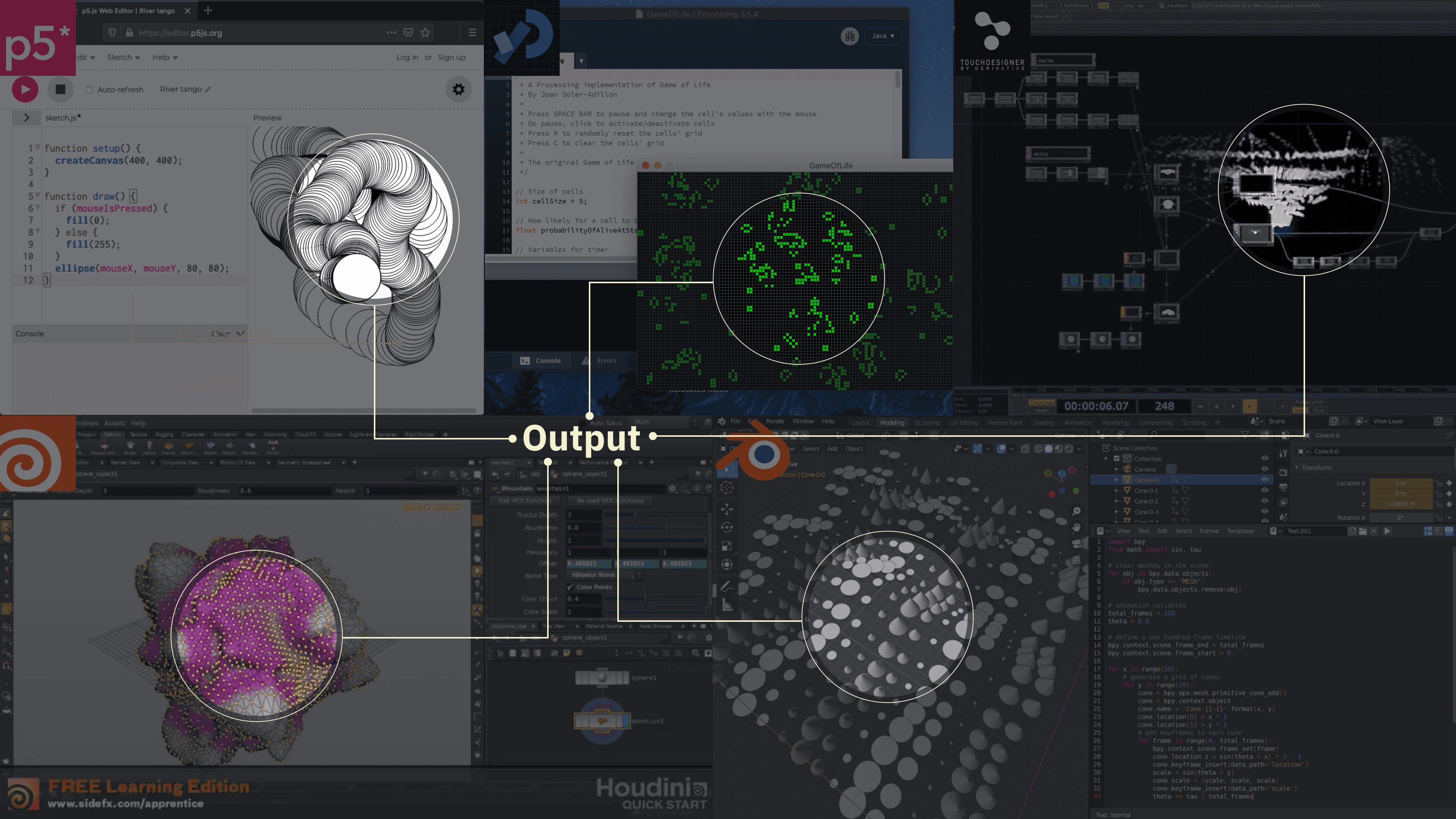
Output
Geometry (2D)
Input
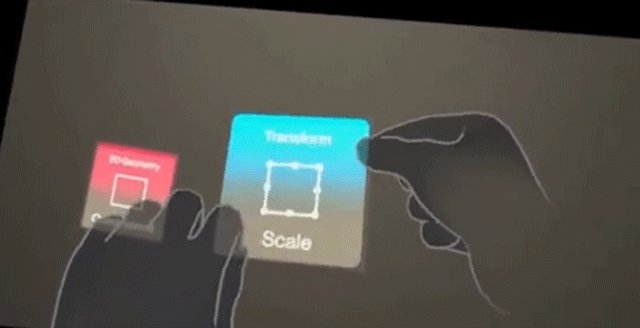
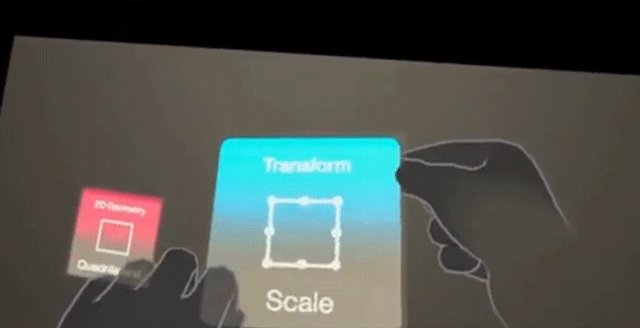
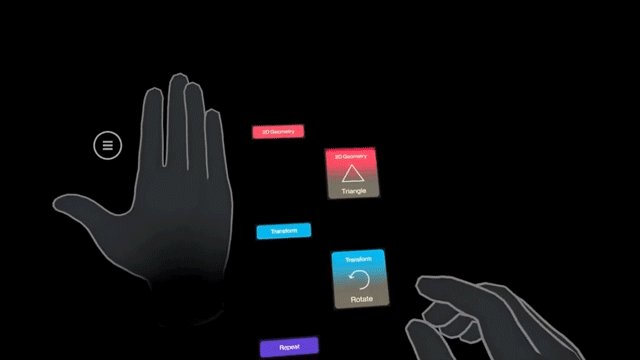
Interaction Techniques & Ergonomics
UI Design

Square
2D Geometry
2D Geometry
Transform

Repeat
2D Geometry
Transform
Repeat
Triangle
2D Geometry
Circle
2D Geometry
Scale
Transform
Rotate
Transform
Mirror
Transform

Grid
Repeat

Randomize
Repeat
2D Geometry

Square
2D Geometry
Scale

Repeat

Grid

Repeat

Randomize
2D Geometry

Rotate
2D Geometry

Mirror
2D Geometry

Circle
2D Geometry

Triangle
2D Geometry
Transform
Repeat
Repeat
Randomize
Transform
Rotate
Rotate
Transform
Mirror
2D Geometry
Square
2D Geometry
Triangle
2D Geometry
Circle
Transform
Scale
Repeat
Repeat
Repeat
Grid
Grid
Grid
2D Geometry
Circle
Transform
Scale
Repeat
Grid

Repeat

Randomize
2D Geometry

Rotate
2D Geometry

Mirror
2D Geometry

Circle
2D Geometry

Triangle
2D Geometry

Square
2D Geometry
Scale

Repeat

Grid
Circle
2D Geometry

Circle
2D Geometry
Width
Height
Opacity
Fill
Stroke


Scale
Transform
Width
Height
Inteyrval


Grid
Repeat
Width
Height
2D Geometery
CIRCLE
Fill
Stroke
Transform
ROTATE
Width
25
Height
25
Repeat
GRID
Width
25
Height
25
Width
25
Height
25
1.
2.
3.
4.
5.

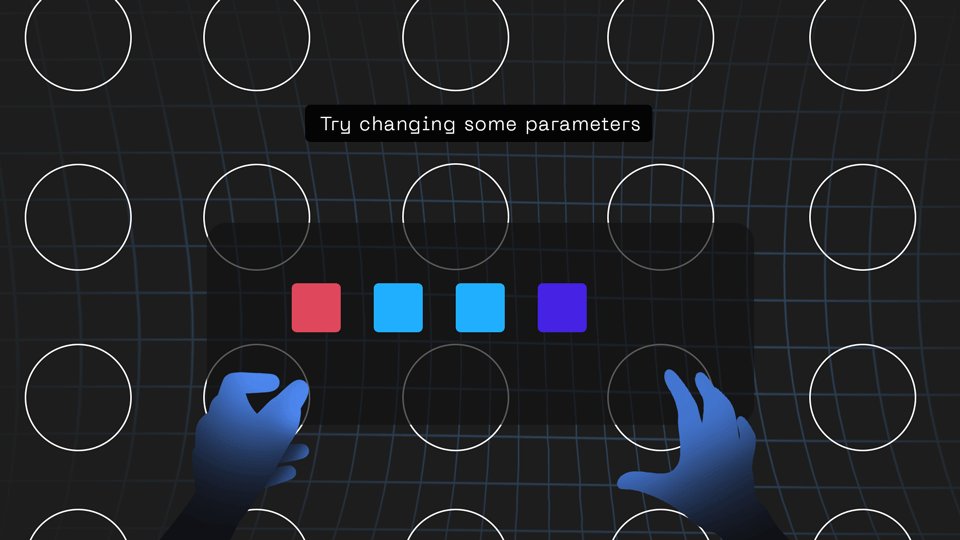
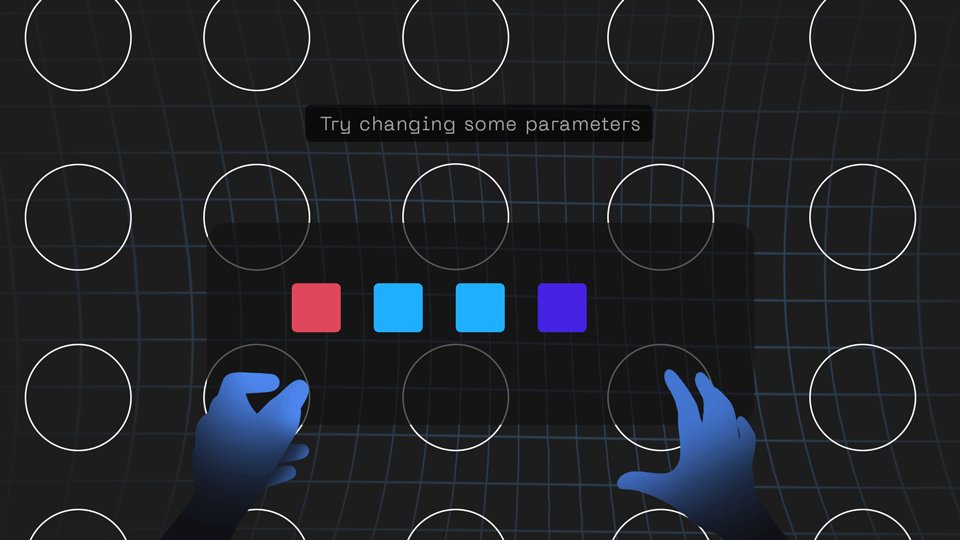
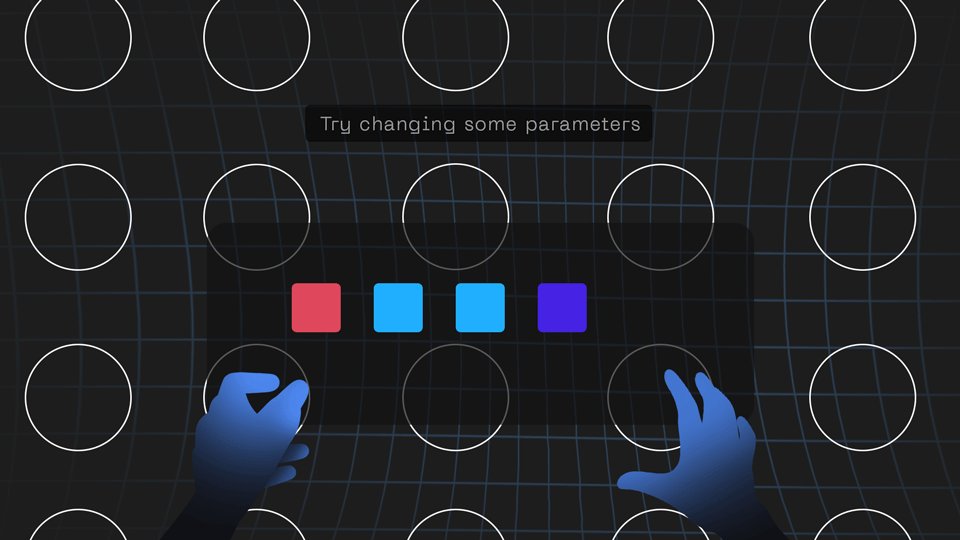
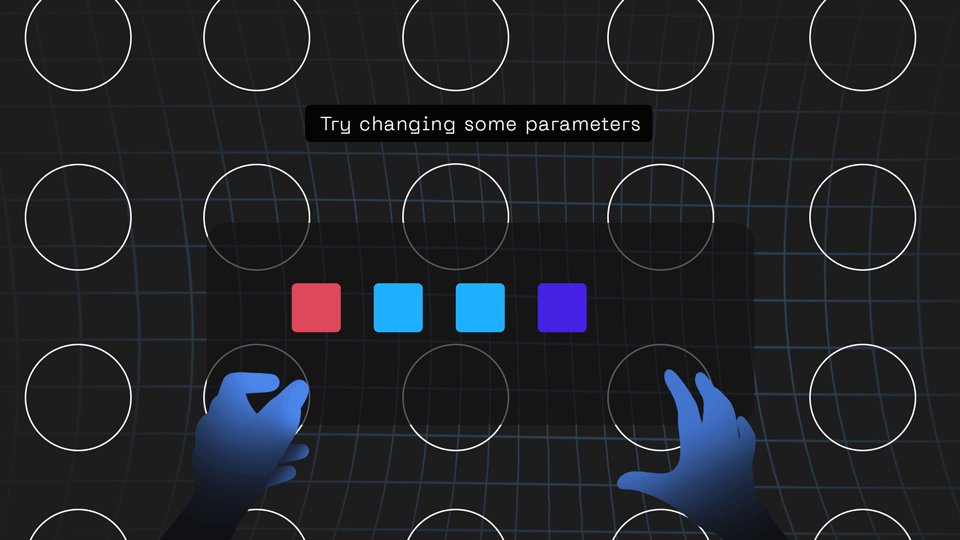
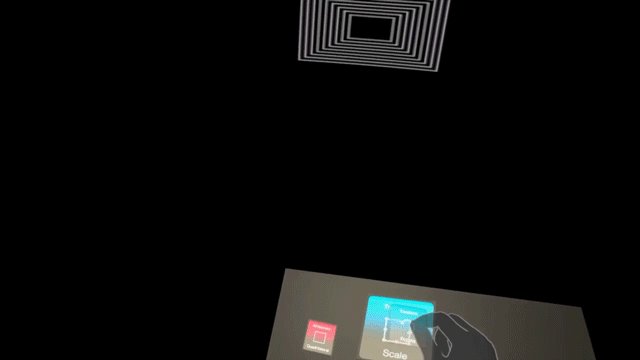
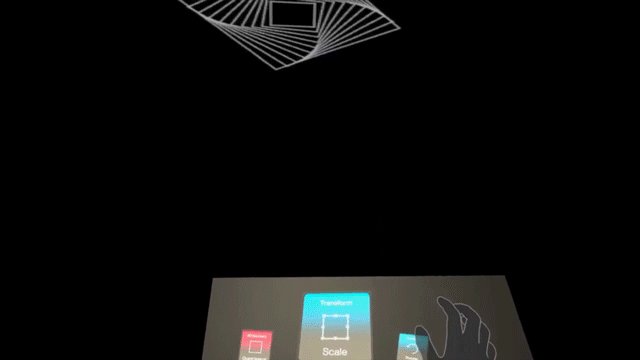
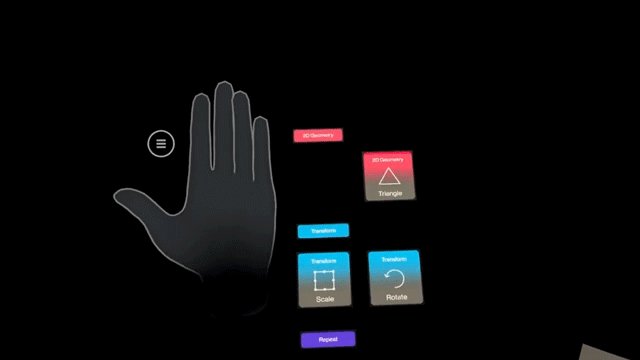
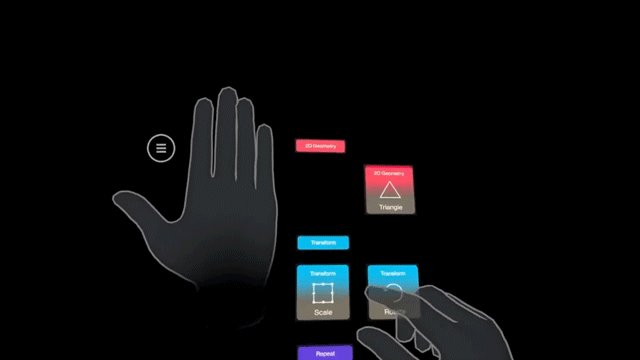
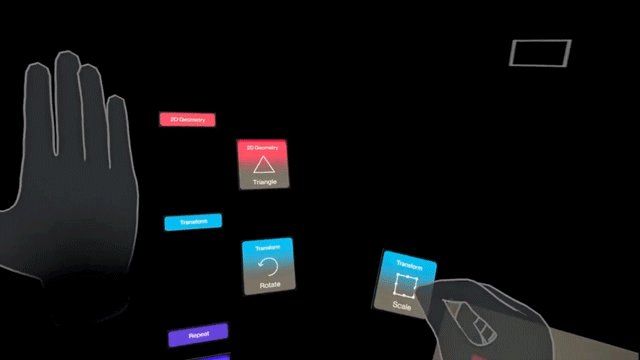
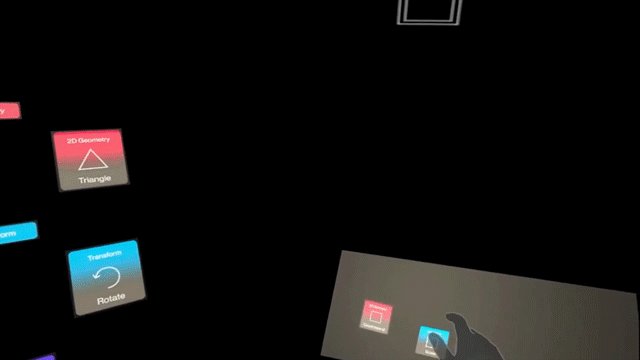
UI testing in VR
Storyboarding
User adds a Repeat>Grid card
User can hide the UI and experience the art by just clapping their hands.
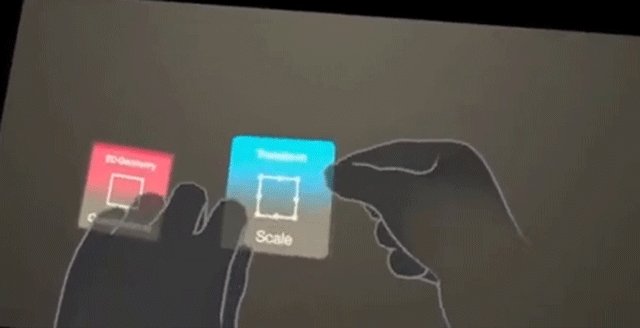
User can scale the geometry by scaling the card.
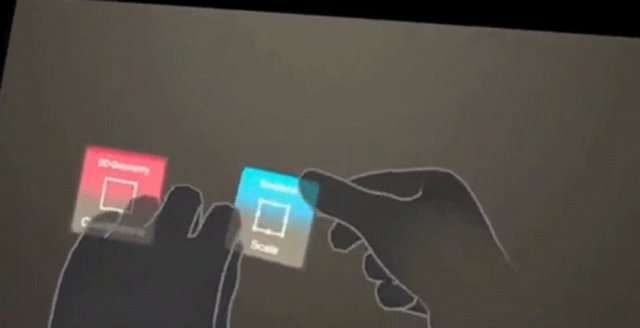
Upon flip hand upside to access menu. User grabs the an geometry card from the menu and drops it on the active area
User grabs the transform grab card from the menu and drops it on the active area.
User experiences a small onboarding experience to get well versed with what they are viewing.
User can then interact (scale) with preexisting scale.
User can also cards to change the art.
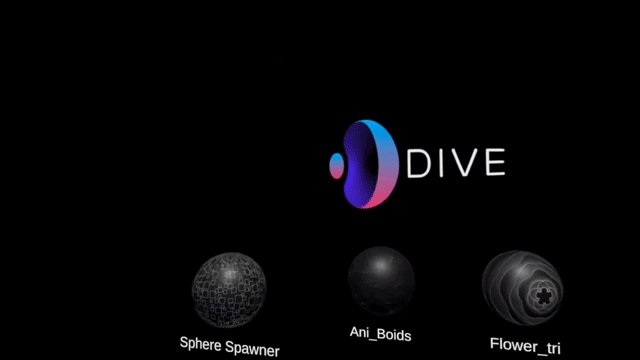
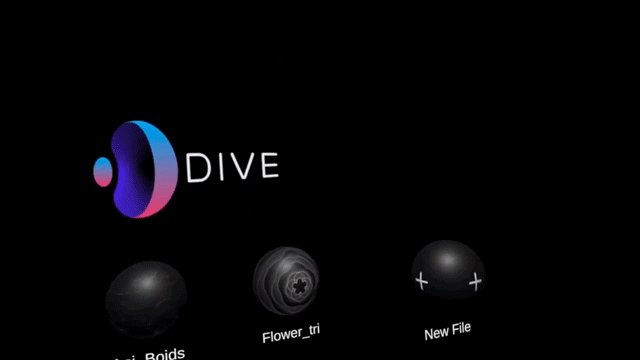
User enters a preexisting scene. In this scene user can play around to explore the possibilities.






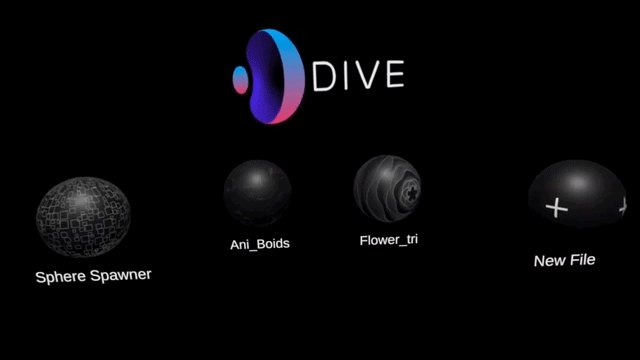
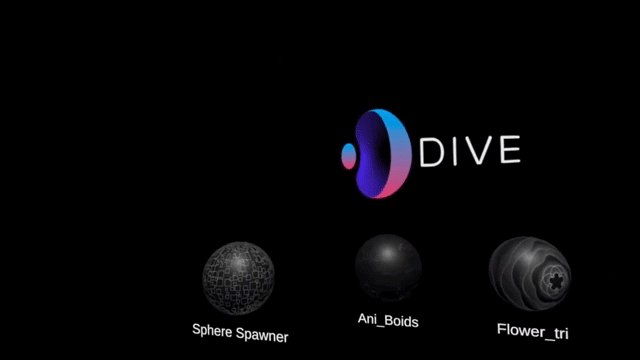
User opens our application
User explores the presets present in the application.
User puts on the VR headset
User can delete and then add alternate nodes.













Experience Clips
Thanks!